-
格式调整 Ctrl+S:保存文件 Ctrl+[, Ctrl+]:代码行缩进 Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块 Ctrl+C Ctrl+V:复制粘贴,如果没有选中任何文字则复制粘贴一行 Shift+Alt+F:代码格式化 Alt+...
2022-03-16浏览量 11 次 -
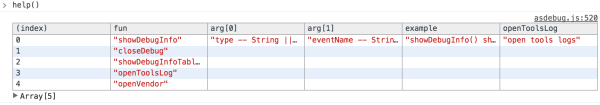
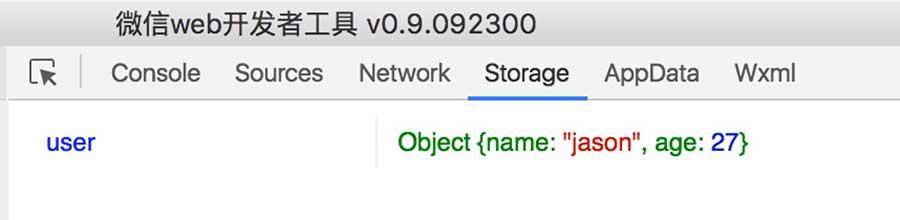
本文分为以下几个部分: 小程序调试技巧 小程序主要模块构成 小程序模块间通信 设计理念分析 小程序调试技巧 微信开发者工具默认禁用了右键打开调试面板功能,我们可以修改开发...
2022-03-16浏览量 15 次 -
你可以在app.nw/app/dist/weapp/tpl/pageFrameTpl.js 和app.nw/app/dist/weapp/tpl/appserviceTpl.js 文件内找到页面的模板。 打开微信 web 开发者工具,然后输入 openVendor() 便会打开 WeappVendor这个目录,这里包...
2022-03-16浏览量 11 次 -
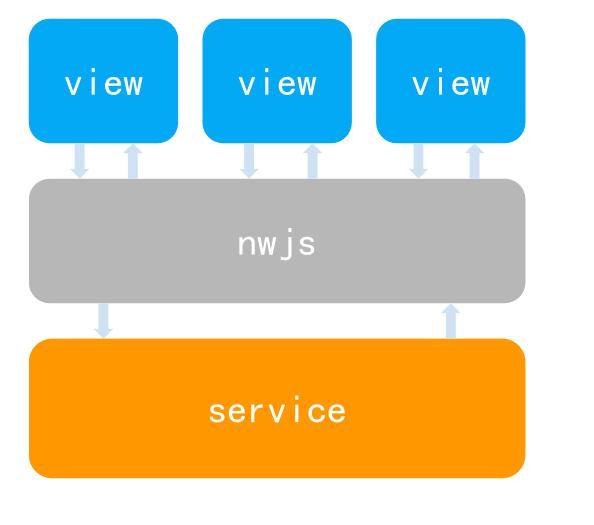
小程序实时运行工具 wept的开发已经基本完成了, 你可以通过我的代码对小程序的 web 环境实现有更全面的认识。下面我将介绍它的实现过程以及实时更新的原理。 小程序 web 服务实现...
2022-03-16浏览量 13 次 -
在微信公布小程序的文档和开发工具后,脉冲软件在第一时间进行了学习和体验,我们发现微信小程序的技术架构和开发体验让我们非常失望。 由于微信小程序的运行环境并不是一个标...
2022-03-16浏览量 6 次 -
官方小例子代码 getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == function cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ su......
2022-03-16浏览量 5 次 -
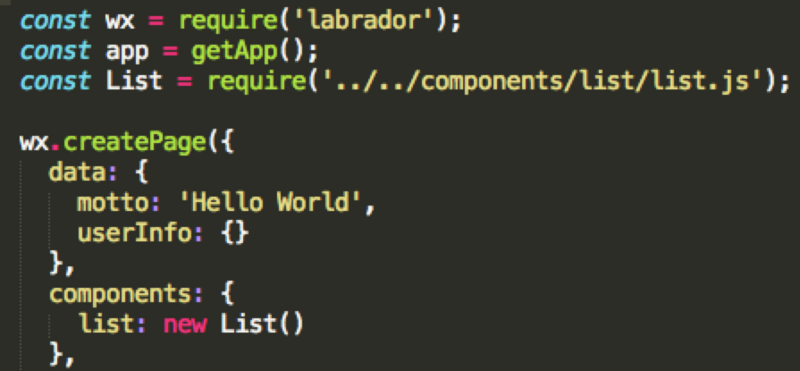
这一篇中要介绍一个函数:Page,页面就是用它来创建的。 本文以一个小例子为线索来讲解。 1、页面文件 App跟Page的关系是,App在整个小程序中只能有一个,唯一的一个。但这个小程序...
2022-03-16浏览量 3 次 -
1、网络请求 (1)需要一个数据接口来测试 上篇文章中的数据,我们是写死在page的data里的。实际应用中肯定不会这么干,只能是从后台请求,或从本地存储中获取。 微信提供了一个接...
2022-03-16浏览量 13 次 -
首先从官方文档给的框架说起,微信小程序官方文档给出了app.js, app.json, app.wxss. 先从这三个文件说起. - app.js 这个文件是整个小程序的入口文件,开发者的逻辑代码在这里面实现,同时在这...
2022-03-16浏览量 18 次 -
小程序来了,大世界要变了?微信小程序可能是近期业绩最火的话题之一了。 这个根植于微信流量巨无霸的应用,将对应用市场、对微商、电商、对企业的开发成本、获客成本将产生深...
2022-03-16浏览量 16 次 -
MINA是微信开发小程序的框架: MINA的目标是通过尽可能简单,高效的方式让开发者可以在微信中开发具有原生APP体验的服务。 运行MINA的项目必须要有微信web开发者工具 MINA框架中有四种...
2022-03-16浏览量 13 次 -
小程序开发的wxml里,用到了Mustache语法。所以,非常有必要把Mustache研究下。 什么是Mustache?Mustache是一个logic-less(轻逻辑)模板解析引擎,它是为了使用户界面与业务数据(内容)分离...
2022-03-16浏览量 20 次 -
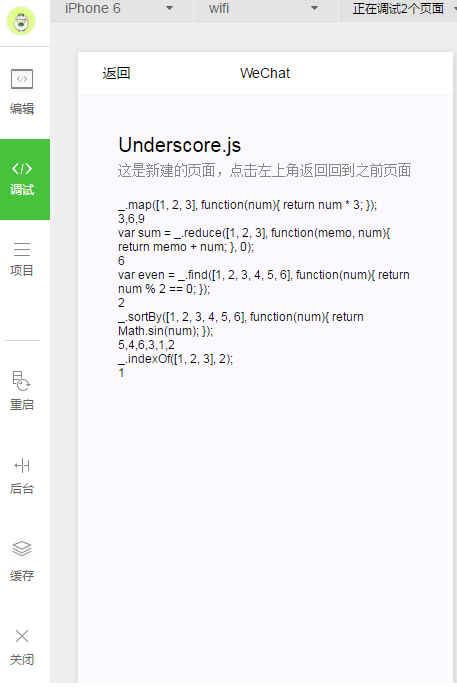
Underscore.js是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。Underscore 提供了100多个函数,包括常用的:map、filter、invoke 当然还有更...
2022-03-16浏览量 5 次 -
构建系统。 解压应用 首先你需要有下面的工具啦 Mac电脑 微信web开发者工具.app WebStorm / 其他编程器 或 IDE,最好可以支持重命名 首先,我们需要右键微信web开发者工具.app,然后显示包...
2022-03-16浏览量 4 次 -
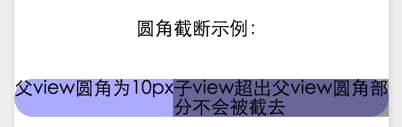
在当前版本(iOS 客户端 6.3.27,开发工具 0.10.101400)中,微信小程序在 wxss 中存在一个优先级导致的 bug。 官方文档中提到 可以使用标签选择器,控制同一类组件的样式。如:使用 inp...
2022-03-16浏览量 5 次 -
A增加 四个文件管理 APIwx.getSavedFileList、wx.getSavedFileInfo、wx.removeSavedFile、wx.openDocument 详情 A增加 四个数据管理 APIwx.removeStorage、wx.removeStorageSync、wx.getStorageInf......
2022-03-16浏览量 6 次 -
为什么需要websocket? 传统的实时交互的游戏,或服务器主动发送消息的行为(如推送服务),如果想做在微信上,可能你会使用轮询的方式进行,不过这太消耗资源,大量的请求也加重...
2022-03-16浏览量 15 次 -
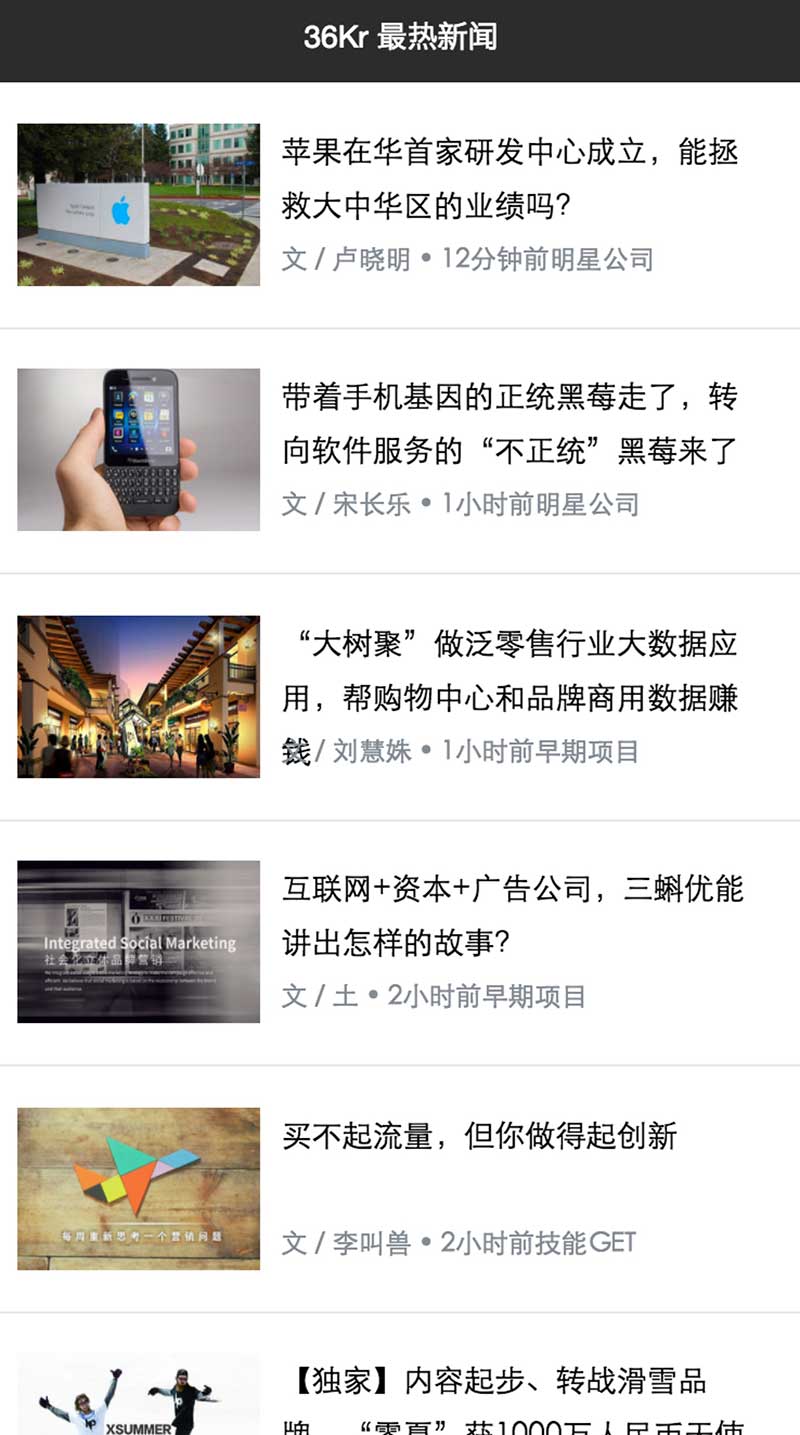
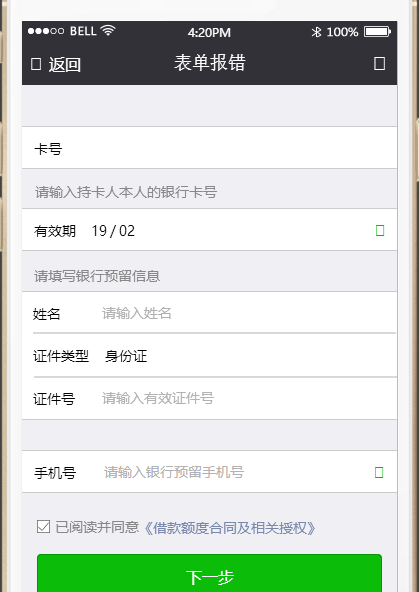
为了展示页面的主框架,这里做了三种风格的页面。第一个是个图片列表,从花瓣上抓的。第二个是个外卖的页面。第三个是个人中心页面。 一、页面功能简述 1、花瓣图片列表 用两列...
2022-03-16浏览量 23 次 -
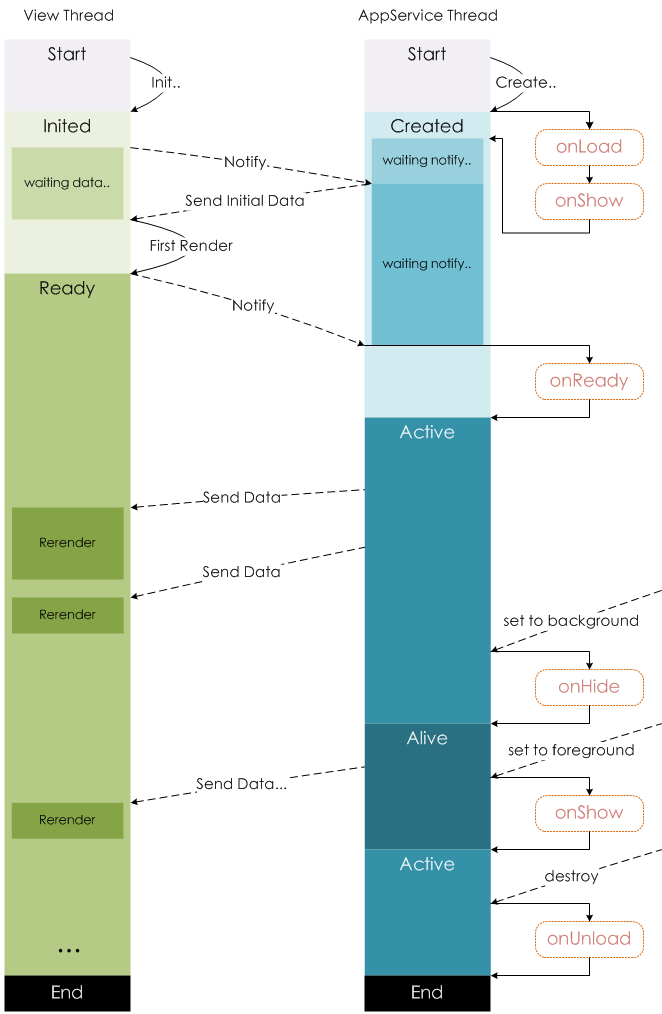
原文地址(已获授权) 作者微信公众号:半圆生活,欢迎关注 一、生命周期 先来分析一下小程序官网给的这张图,它指的是Page的整个生命周期。要理解它,我们还是先回顾一下react...
2022-03-16浏览量 10 次 -
根据之前参与的一个尝试用web技术编程NativeUI项目的一些经验及遇到的问题, 对微信小程序参照开发文档及模拟器中的一些尝试,总结下看到的一些特性吧 本分析为最初版本的开发工具...
2022-03-16浏览量 8 次 -
写在前面 微信小程序使用了前端技术栈 JavaScript/WXML/WXSS。但和常规的前端开发又有一些区别: JavaScript: 微信小程序的 JavaScript 运行环境即不是 Browser 也不是 Node.js。它运行在微信 App 的...
2022-03-16浏览量 19 次 -
原文来自掘金,已获授权,地址为授权地址 以下为部分本文有用评论: @1棵拼搏的寂静草 vscode 自带修改文件的语言,files.associations,直接 wxml 指向 html,wxss 指向 css 就好了。 @linshuai...
2022-03-16浏览量 11 次 -
微信小程序通过 Data 构建页面 首先看下 Page 生命周期图, 这张图来自于微信小程序的官方文档。 截取onReady到onHide之间的图: 从截图中我们可以看到在微信小程序的生命周期中,它大部分...
2022-03-16浏览量 7 次 -
还是先把问题列出来,让问题来驱动探索: 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找? 首先分析了一下源码,日志目录应该同NW.JS的应用目录相关,,,查查查,,一直查到NW.J...
2022-03-16浏览量 16 次 -
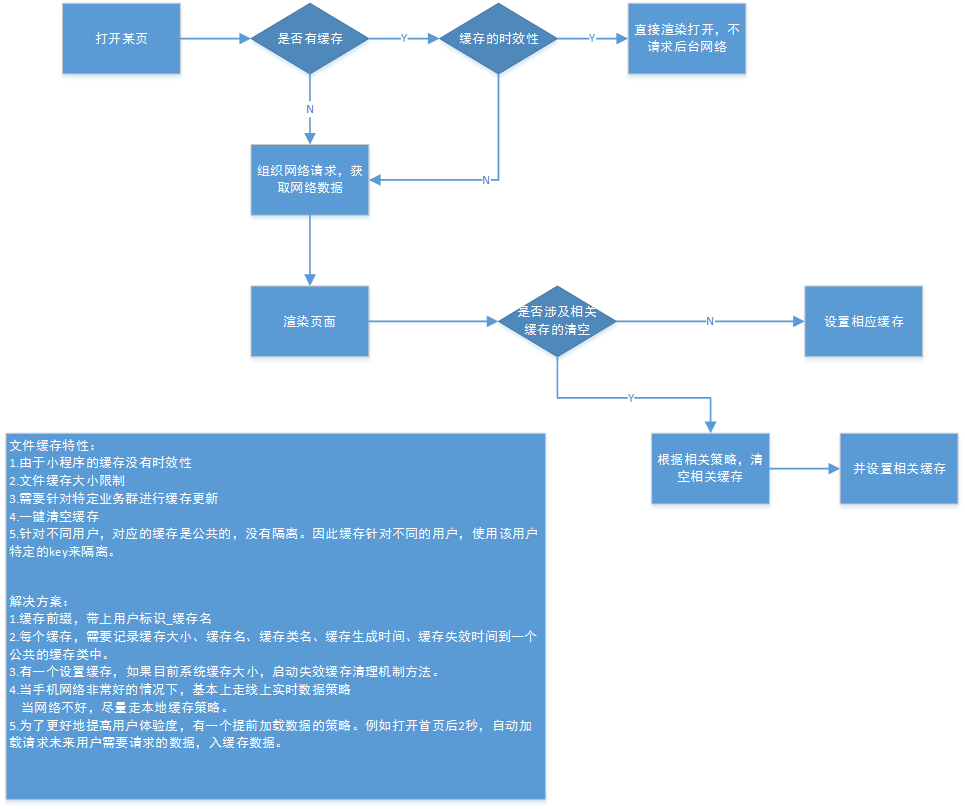
文件缓存特性: 1.由于小程序的缓存没有时效性 2.文件缓存大小限制 3.需要针对特定业务群进行缓存更新 4.一键清空缓存 5.针对不同用户,对应的缓存是公共的,没有隔离。因此缓存针...
2022-03-16浏览量 18 次 -
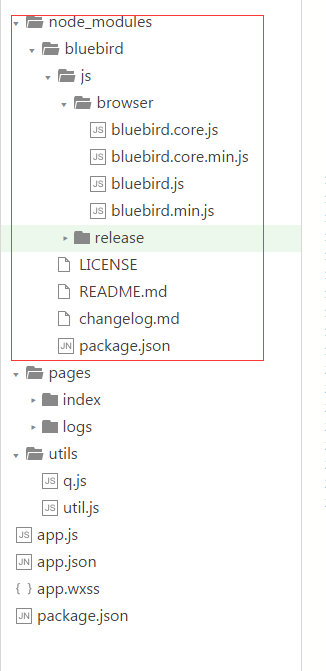
很有意思的是微信自己的语言竟然是抄袭,wxml相当于html,把ht换成了wx ,wxss相当于css,把c换成了wx而已。 pages是存放网页的地方。 utils是微信小程序的js工具类 app.js是小程序的脚本代...
2022-03-16浏览量 16 次
共1页 26条